Criar uma caixa de pesquisa com CSS3
 Essa caixa de pesquisa é totalmente personalizavel e muito bonita criada por Nick La do Web Designer Wall. Fiz algumas mudanças. Você poderá mudar também, escrevendo o texto que queira dentro do box e personalizar a cor.
Essa caixa de pesquisa é totalmente personalizavel e muito bonita criada por Nick La do Web Designer Wall. Fiz algumas mudanças. Você poderá mudar também, escrevendo o texto que queira dentro do box e personalizar a cor.Fiz algumas mudanças para o português. Você poderá mudar também, escrevendo o texto que queira dentro do box.

Vamos ao tutorial.
Código CSS3
/* search formSe você já entende um pouco do assunto, poderá alterar as cores das bordas, do background, do círculo, etc..
-------------------------------------- */
#searchthis {
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
border: solid 1px #d2d2d2;
padding: 3px 5px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #f1f1f1;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */
}
#searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
#searchBox{
background: #fff;
padding: 6px 6px 6px 8px;
width: 202px;
border: solid 1px #bcbbbb;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
#submit-button {
color: #fff;
border: solid 1px #494949;
font-size: 11px;
height: 27px;
width: 27px;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
background: #5f5f5f;
background: -webkit-gradient(linear, left top, left bottom, from(#9e9e9e), to(#454545));
background: -moz-linear-gradient(top, #9e9e9e, #454545);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie8 */
}
Você poderá mudar o texto que vai dentro do box. Por ex: “Pesquisar“ troque por “Buscar”
E “Go” troque por “ Vá ”ou um sinal como esse “ ► “
Como colocar no Blogger
Faça o login e em seu painel clique na opção ”layout” depois “Editar HTML”
Na página de edição procure pelo trecho "(Click para Ver)"
Cole o código CSS3 (o primeiro) ACIMA/ANTES de "(Click para Ver)" e salve o template.
Volte a página “Layout” e clique em “Adicionar um Gadget” . Escolha um elemento HTML/Javascript.
Cole o código HTML (o segundo) dentro do box e salve. Clique sobre o gadget e arraste-o para o local onde deseja exibir a caixa de busca.
Agora é só visualizar e salvar.
IMPORTANTE:
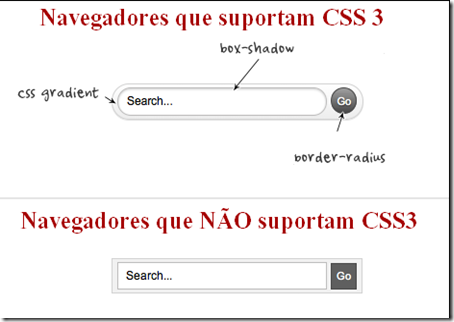
Infelizmente, CSS3 e HTML5 não são os padrões para todos os navegadores(ainda). Como este box foi criado com CSS3, nem todos os navegadores mostram o efeito completo, mas isso não compromete em nada o funcionamento da caixa de busca. Veja as diferenças:
…
Veja onde e como mudar. O código todo do botão é esse abaixo e em vermelho está o trecho que define a cor do botão. Aí você poderá mudar para a cor que queira. =)
Outras modificações ficam por sua conta e criatividade.#submit-button{color: #fff;
border: solid 1px #494949;
font-size: 11px;
height: 27px;
width: 27px;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: #5f5f5f;
background: -webkit-gradient(linear, left top, left bottom, from(red), to(#454545));
background: -moz-linear-gradient(top, red, #454545);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='red', endColorstr='#454545'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='red', endColorstr='#454545'); /* ie8 */
}
Créditos: Mamanunes
![Dicas para Blogs - SEO, Tutoriais, Dicas e Ferramentas [ Café Blogueiro ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpA8HU0LLTbazcLFNhWfVsuSDaqWbKfYXgcipLwqYeMZOne1PJA0-cSiu5AgamozyrPfoZlhLejxon_zelAv-KiPmid_ARa1n0j6xFZ1w1VlPjvDTVK_g4GPkz023In5X0bsoVRdG8Q4sn/s1600/deded.png)









Seja o primeiro a comentar ;)
Postar um comentário
Leia as Regras:
- Não utilize palavras de baixo calão nem muito miguxe.
- Para deixar o endereço do seu site utilize a opção OpenID.
- Seu comentário deve ser relacionado ao conteúdo.
Caso não siga as regras seu comentário não será aceito.